
Intimo
Role: Developer
Tools + Methods: HTML/CSS, Javascript, P5.js
Deliverables: Working Platform
Collaborators: Dar Min, Esther Nam
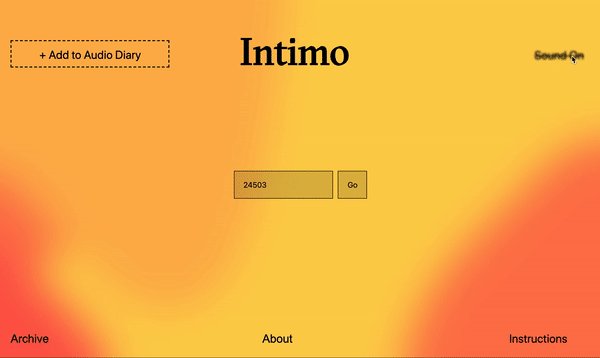
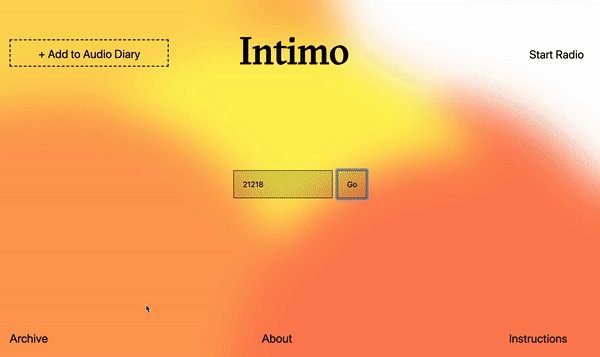
At the start of the COVID-19 pandemic, people all over the world were separated from one another, and a lot struggled as we transitioned into quarantine. We built Intimo during this time, with the hope of bringing people together with a radio and archive through which people could communicate and share their experiences in quarantine, while also having a visual experience that simulated the weather of a user’s chosen zip code, making it possible to compare, or see the location of a loved one through Intimo’s generative background.

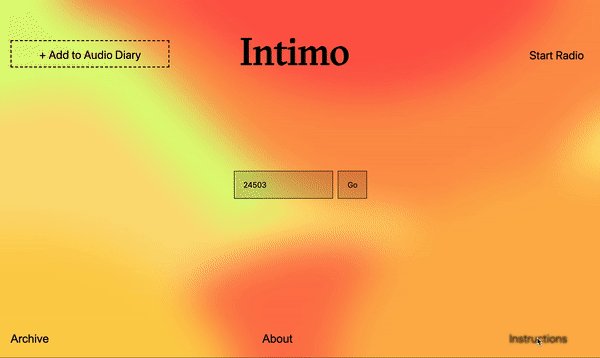
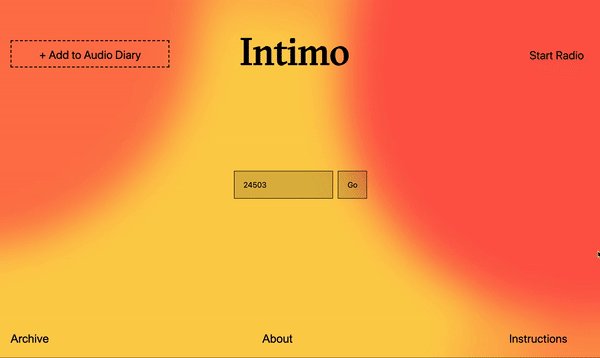
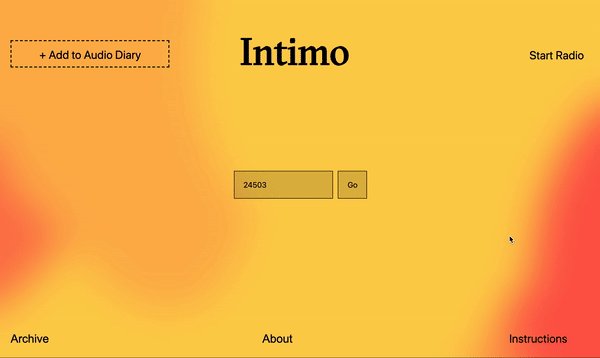
Intimo’s generative background is created using a zip code entered by the user, and based on temperature, humidity, and windspeed, of the weather in that location, the background generates to create a visual representation of that place. We wanted people to be able to search for the zip code of loved ones and have a visual cue that could simulate what they’re feeling in that moment.
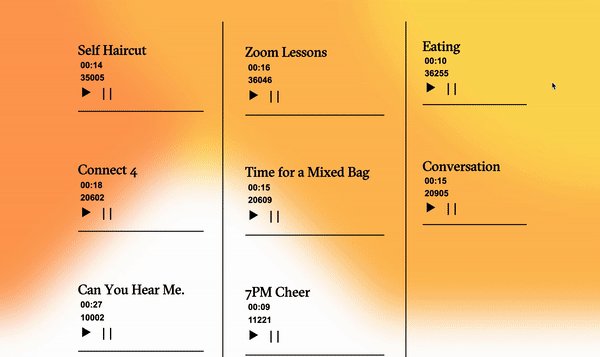
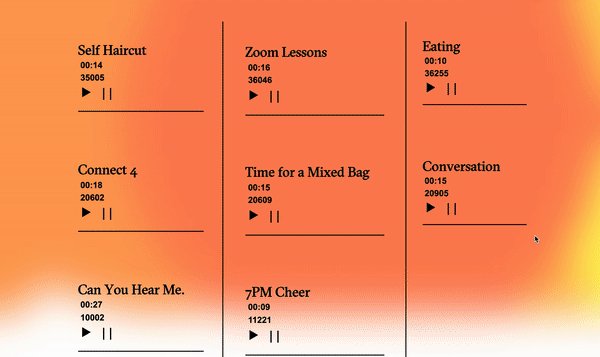
Our scheduled radio allows people to listen to messages and sound bites as they are aired, bringing a nostalgic feel to the site. It allows users to step away from ‘on demand’ and to listen to something they might not expect—to listen to what others find noteworthy and representative of their time in quarantine.


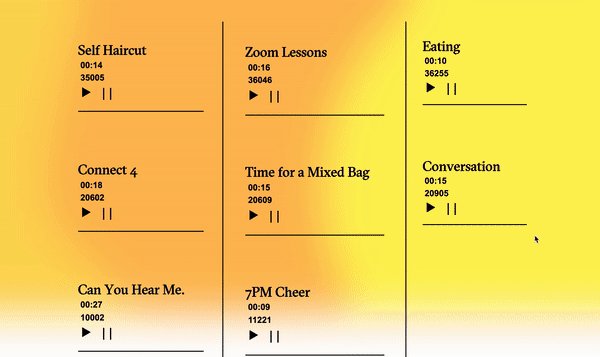
Intimo’s archive allows people to sift through previously submitted soundbites, and feel connected to others through sound. We allow multiple clips to be played at once, so a user can, in essence, compose a cacophony of quarantine sound bites, straight from the archive.
We wanted Intimo to be an all in one tool, so although users can submit recorded clips as files, they can also use out built-in recorder to submit their clips.